Generic font berfungsi sebagai alternatif terakhir ketika font yang kita inginkan tidak tersedia.
CSS menyediakan 5 jenis generic font:
- serif
- sans-serif
- monospace
- cursive
- fantasy
Dalam ilmu typography, serif adalah istilah untuk menyebut ‘kaki’/garis tambahan pada ujung setiap huruf. Serif akan membuat sebuah teks lebih mudah dibaca, terutama dalam format media cetak seperti kertas atau buku.
Beberapa contoh font yang termasuk kategori serif adalah Times New Roman, Georgia, Lucida Bright, Lucida Fax, Palatino, “Palatino Linotype” dan Palladio.
Generic Font: sans-serif
Sans-serif adalah sebutan untuk kelompok font yang tidak memiliki kaki/garis tambahan. Kata ‘sans’ berasal dari bahasa perancis yang berarti ‘tanpa’, sehingga sans-serif adalah ‘tanpa-serif’. Font dengan jenis sans-serif banyak digunakan sebagai tipe font utama di dalam website, karena dianggap lebih mudah dibaca di media elektronik.
Contoh font sans-serif adalah Arial, Verdana, Trebuchet MS, Helvetica, dan Calibri.
Generic Font: monospace
Font berjenis monospace adalah tipe font khusus dimana lebar setiap karakternya sama panjang. Sebagai contoh, di dalam font reguler, huruf ‘i’ akan mengambil tempat lebih sedikit daripada huruf ‘w’. Namun di dalam font monospace, kedua huruf ini menggunakan ruang yang sama besar. Font jenis monospace cocok digunakan untuk tulisan teknis yang membutuhkan ketelitian.
Hampir semua teks editor programming menggunakan font monospace. Contoh dari font monospace adalah Courier, Courier New, dan Andale Mono.
Generic Font: fantasy
Font dengan jenis fantasy adalah font yang bersifat visual dengan karakter font khusus seperti font disney, matrix, dll. Sama seperti cursive, font jenis ini relatif jarang digunakan sebagai text utama, tetapi biasanya digunakan untuk bagian teks yang butuh perhatian lebih seperti judul.
Contoh dari font fantasy adalah Papyrus, Herculanum, Party LET, Curlz MT, dan Harrington.
Kelima generic font ini bisa menjadi patokan seperti apa jenis font yang ingin digunakan. Sebagai contoh, jika memilih menggunakan font Arial sebagai font utama, anda bisa menambahkan sans-serif sebagai generic font, sehingga apabila di komputer client tidak terdapat font Arial, web browser akan mencari font lain dengan jenis sans-serif (yang sejenis dengan Arial).
Agar bisa berfungsi sebagaimana mestinya, font generic harus ditempatkan di pilihan terakhir font-family. Penulisan font generic juga harus ditulis dengan huruf kecil dan tanpa tanda kutip.
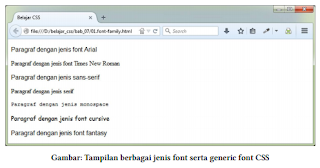
Berikut adalah contoh kode CSS dengan menggunakan berbagai variasi font :
01.font-family.html
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Belajar CSS</title>
6 <style>
7 p.arial{
8 font-family: Arial, Helvetica, sans-serif;
9 }
10 p.times{
11 font-family: "Times New Roman", Georgia, serif;
12 }
13 p.sans-serif{
14 font-family: sans-serif;
15 }
16 p.serif{
17 font-family: serif;
18 }
19 p.monospace{
20 font-family: monospace;
21 }
22 p.cursive{
23 font-family: cursive;
24 }
25 p.fantasy{
26 font-family: fantasy;
27 }
28 </style>
29 </head>
30 <body>
31 <p class="arial">Paragraf dengan jenis font Arial</p>
32 <p class="times">Paragraf dengan jenis font Times New Roman</p>
33 <p class="sans-serif">Paragraf dengan jenis sans-serif</p>
34 <p class="serif">Paragraf dengan jenis serif</p>
35 <p class="monospace">Paragraf dengan jenis monospace</p>
36 <p class="cursive">Paragraf dengan jenis font cursive</p>
37 <p class="fantasy">Paragraf dengan jenis font fantasy</p>
38 </body>
39 </body>
40 </html>